-
购物车
0
我的购物车
共 0 件商品,共计 0去购物车结算 -
最新公告
- 西部数码APP重磅上线! 2026-01-29
- 异常流量清洗服务正式上线! 2026-01-23
- 【ICP 备案】关于公安联网备案流程升级的公告 2026-01-20
- 一口价设置竞价米功能已上线 2025-12-04
- 充值预付款
- 资讯中心
- 帮助中心
- 提交工单
- 备案
- 身份识别码:
-
登录
-
注册有礼
新用户
新人专享优惠
-
立即创建西部数码账号,获取2660+元新用户礼包!
创建账号 -



- 消息中心()
- 管理中心
底板设计 ( 类似CMS中的公共模板 )底版页面本质上和其他的页面没有区别,唯一的不同是在用途上,它方便用户减少那些重复的数据和布局,特别是布局上的。 创建底板步骤为 1、依次点击页面管理-底板管理
2、点击创建新底板
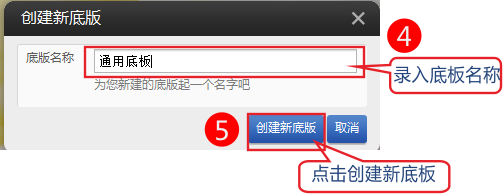
3、录入底版名称-点击创建新底板。
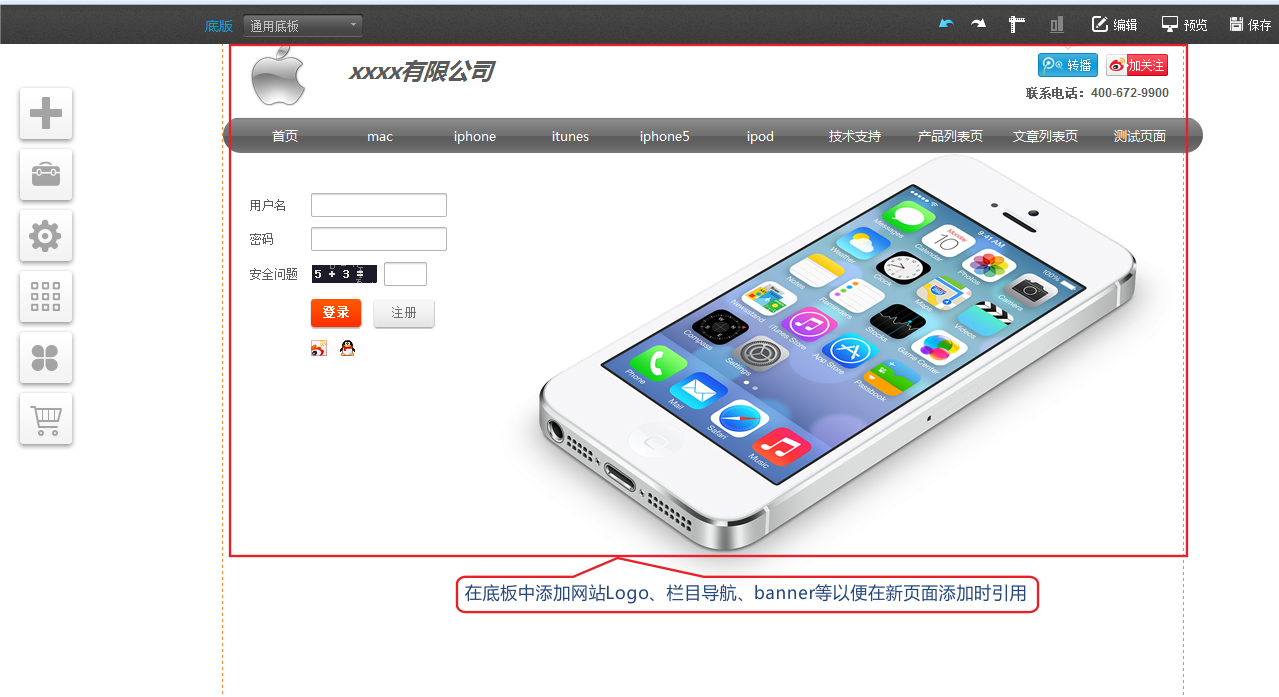
4、在底板中添加logo、banner、导航等以便在新添加的页面中引用。最后记得点击右上角的保存按钮 5、底板的应用
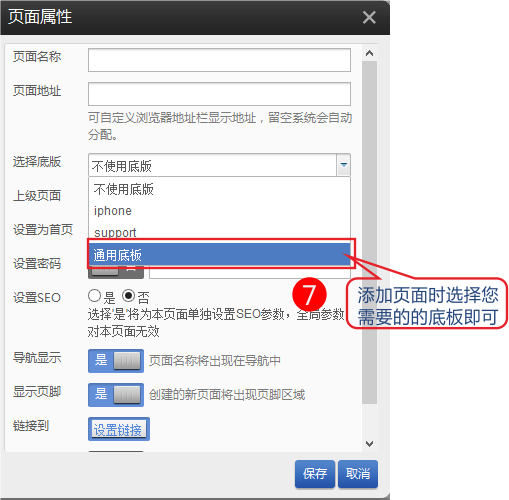
注意:如果模块为底版元素,移动位置需要先解锁。解锁后将失去和底版页面的关联。也就是底板的内容修改后。解锁了的页面将不会变改。 6、底版和普通页面的关系我们可以用下图表示:
|
|||||
| >> 相关文章 | |||||